Comment tester la bonne mise en place du lazy loading des images en SEO ?
Lucas Perrosé . 26 novembre 2018
Vous souhaitez mettre en place le lazy loading des images sur votre site et souhaitez savoir comment tester sa bonne intégration ? Voici deux étapes à suivre pour tester rapidement la bonne mise en place.
 Si ce n’est pas le cas, votre site n’a surement pas le lazy loading de configuré et il est donc inutile de passer à l’étape suivante.
2- Utilisez le script Puppeteer pour tester localement directement depuis votre serveur de dev la bonne mise en place du lazy loading de vos images. Pour fonctionner correctement, Puppeteer a besoin que Node.js soit configuré sur votre machine.
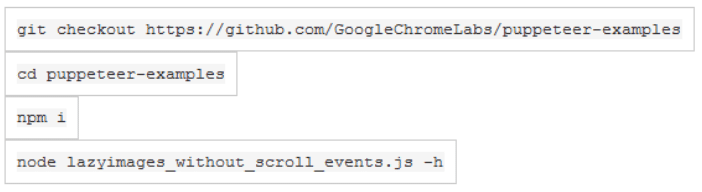
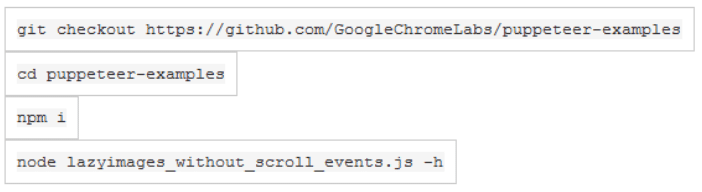
Une fois Node.js correctement installé, il vous suffira d’exécuter le script en utilisant les commandes suivantes :
Si ce n’est pas le cas, votre site n’a surement pas le lazy loading de configuré et il est donc inutile de passer à l’étape suivante.
2- Utilisez le script Puppeteer pour tester localement directement depuis votre serveur de dev la bonne mise en place du lazy loading de vos images. Pour fonctionner correctement, Puppeteer a besoin que Node.js soit configuré sur votre machine.
Une fois Node.js correctement installé, il vous suffira d’exécuter le script en utilisant les commandes suivantes :
 Ces commandes vont automatiquement aller chercher le script puis le faire tourner sur votre serveur de preprod. Une image avec les résultats du test sera ensuite générée. En analysant cette dernière, vous pourrez rapidement voir si toutes les images qui vous souhaitez voir indexées par Googlebot lui sont visibles.
Vous souhaitez confier la mise en place et le test du lazy loading de votre site à des experts SEO ? Nos consultants peuvent vous accompagner, n’hésitez pas à nous contacter
Ces commandes vont automatiquement aller chercher le script puis le faire tourner sur votre serveur de preprod. Une image avec les résultats du test sera ensuite générée. En analysant cette dernière, vous pourrez rapidement voir si toutes les images qui vous souhaitez voir indexées par Googlebot lui sont visibles.
Vous souhaitez confier la mise en place et le test du lazy loading de votre site à des experts SEO ? Nos consultants peuvent vous accompagner, n’hésitez pas à nous contacter
Rappel : le lazy loading, qu’est-ce que c’est et à quoi cela sert en seo ?
Le lazy loading est une pratique SXO (à mi-chemin entre le SEO et l’UX), permettant de différer le chargement des ressources statiques (images et vidéos surtout), qui ne sont visibles à l’internaute qu’après scroll de sa part. Cette technique, lorsqu’elle est bien configurée, est quasi transparente pour l’utilisateur.L’intérêt SEO ?
Le temps de chargement mobile et desktop est optimisé, surtout sur les catégories avec de nombreux produits ou les pages avec de nombreux médias intégrés.Les autres intérêts ?
- Cela évite le chargement de ressources que l’utilisateur ne verra peut-être jamais.
- Cela économise les données de l’utilisateur qui charge votre page web.
- Cela économise du temps de traitement, de la batterie et d’autres ressources système côté site, navigateur et utilisateur.
Pourquoi tester sa configuration du lazy loading des images ?
Si Google n’est pas en mesure, lorsqu’il crawl votre site, de découvrir l’intégralité des médias et pages de ce dernier, vous pouvez impacter de manière très négative votre visibilité sur le moteur de recherche le plus utilisé en France.Comment tester la mise en place seo-friendly du lazy loading ?
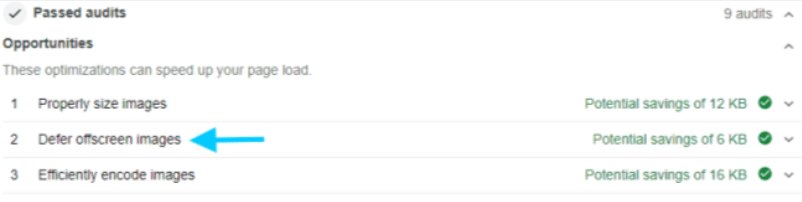
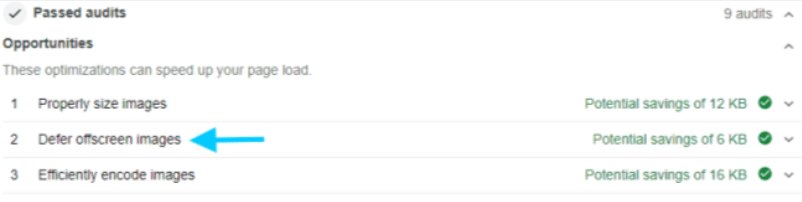
Vous souhaitez mettre en place un lazy loading qui n’impacte pas votre référencement naturel et qui suit les bonnes pratiques de Google ? Votre site est déjà configuré pour mettre en place le lazy loading et vous souhaitez vérifier qu’il est correctement mis en place ? Voici comment procéder en deux étapes simples : 1- Vérifiez si le lazy loading des images existe déjà ou non sur votre site avec l’extension Chrome Lighthouse (ou la version web disponible à l’adresse web.dev). Pour ce faire, il vous suffit de télécharger l’extension Chrome puis de tester une page de votre choix (avec de nombreuses images) et de vérifier que l’option « Defer offscreen images » est bien dans les recommandations marquées en « Passed audits ». Si ce n’est pas le cas, votre site n’a surement pas le lazy loading de configuré et il est donc inutile de passer à l’étape suivante.
2- Utilisez le script Puppeteer pour tester localement directement depuis votre serveur de dev la bonne mise en place du lazy loading de vos images. Pour fonctionner correctement, Puppeteer a besoin que Node.js soit configuré sur votre machine.
Une fois Node.js correctement installé, il vous suffira d’exécuter le script en utilisant les commandes suivantes :
Si ce n’est pas le cas, votre site n’a surement pas le lazy loading de configuré et il est donc inutile de passer à l’étape suivante.
2- Utilisez le script Puppeteer pour tester localement directement depuis votre serveur de dev la bonne mise en place du lazy loading de vos images. Pour fonctionner correctement, Puppeteer a besoin que Node.js soit configuré sur votre machine.
Une fois Node.js correctement installé, il vous suffira d’exécuter le script en utilisant les commandes suivantes :
 Ces commandes vont automatiquement aller chercher le script puis le faire tourner sur votre serveur de preprod. Une image avec les résultats du test sera ensuite générée. En analysant cette dernière, vous pourrez rapidement voir si toutes les images qui vous souhaitez voir indexées par Googlebot lui sont visibles.
Vous souhaitez confier la mise en place et le test du lazy loading de votre site à des experts SEO ? Nos consultants peuvent vous accompagner, n’hésitez pas à nous contacter
Ces commandes vont automatiquement aller chercher le script puis le faire tourner sur votre serveur de preprod. Une image avec les résultats du test sera ensuite générée. En analysant cette dernière, vous pourrez rapidement voir si toutes les images qui vous souhaitez voir indexées par Googlebot lui sont visibles.
Vous souhaitez confier la mise en place et le test du lazy loading de votre site à des experts SEO ? Nos consultants peuvent vous accompagner, n’hésitez pas à nous contacter 