Fusion Lighthouse et Google PageSpeed : changements et aperçu
Romain . 07 décembre 2018
Si vous avez pour habitude d’utiliser l’outil Lighthouse de Google et que vous vous servez, à côté, de solutions annexes pour tester la vitesse de votre site, vous savez que les résultats ne sont pas toujours cohérents entre eux. En effet, il arrive d’avoir autant de résultats différents que de logiciels utilisés. C’est pourquoi Google a décidé de simplifier les choses en utilisant les données Lighthouse pour Google PageSpeed.
 Deuxième évolution : d’anciens facteurs ont changé de place ou ont tout bonnement disparu tandis que de nouveau font leur apparition. De plus, certaines évaluations de sites pré et post mises à jour ont montré que la note actuelle est plus beaucoup sévère qu’avant. Il n’est, en effet, pas rare qu’elle descende de quelques points entre les anciennes et nouvelles analyses.
Deuxième évolution : d’anciens facteurs ont changé de place ou ont tout bonnement disparu tandis que de nouveau font leur apparition. De plus, certaines évaluations de sites pré et post mises à jour ont montré que la note actuelle est plus beaucoup sévère qu’avant. Il n’est, en effet, pas rare qu’elle descende de quelques points entre les anciennes et nouvelles analyses.


Ce que ça change concrètement
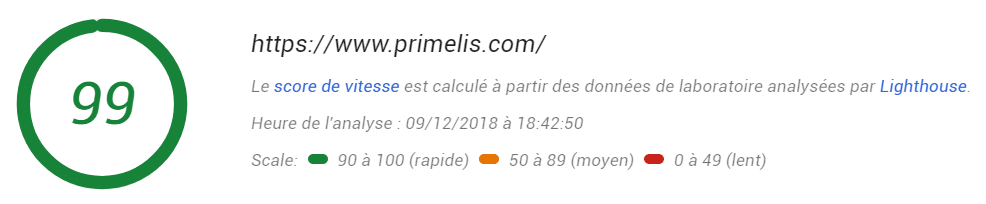
Tous les experts de SEO le savent : avoir des pages qui se chargent rapidement est un critère essentiel de bonne santé d’un site. En effet, en plus d’avoir un impact sur le positionnement d’un site, il s’agit d’un enjeu UX important : l’internaute qui subit des ralentissements peut avoir envie d’aller voir ailleurs. De même, un temps de chargement interminable a un impact négatif sur le crawl des robots. En bref, avoir un site qui se charge rapidement est un travail permanent que doit réaliser tout webmaster. C’est pour cela que Google avait proposé un outil baptisé Google PageSpeed. Pourtant, depuis novembre 2018, plusieurs changements ont eu lieu sur cet outil, à commencer par la notation. Avant cette mise à jour conséquente, obtenir 80 sur 100 était passable. Aujourd’hui, être en dessous de 90 signifie que vous devez vérifier dans les plus brefs délais ce qui ne va pas. En effet, entre 50 et 89, la vitesse d’un site est considérée comme moyenne et mauvaise en dessous de 50. Premier changement de poids. Deuxième évolution : d’anciens facteurs ont changé de place ou ont tout bonnement disparu tandis que de nouveau font leur apparition. De plus, certaines évaluations de sites pré et post mises à jour ont montré que la note actuelle est plus beaucoup sévère qu’avant. Il n’est, en effet, pas rare qu’elle descende de quelques points entre les anciennes et nouvelles analyses.
Deuxième évolution : d’anciens facteurs ont changé de place ou ont tout bonnement disparu tandis que de nouveau font leur apparition. De plus, certaines évaluations de sites pré et post mises à jour ont montré que la note actuelle est plus beaucoup sévère qu’avant. Il n’est, en effet, pas rare qu’elle descende de quelques points entre les anciennes et nouvelles analyses.
Premier aperçu du nouveau Google PageSpeed
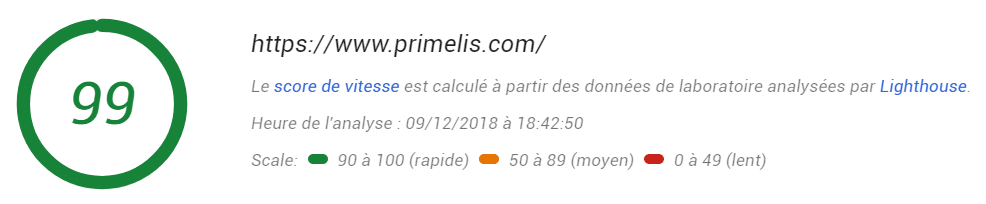
Si vous utilisez web.dev, vous allez voir que la prise en main est exactement la même. Tout commence par une recherche en indiquant votre URL dans le champ d’analyse. Une fois cette première action réalisée, l’outil vous propose deux pages : une pour le mobile et l’autre pour l’ordinateur. Les deux notes sont sur 100 avec un code couleur vert, orange ou rouge en fonction des résultats. Puis, nous découvrons plusieurs catégories :- Données de champ;
- Origin Summary;
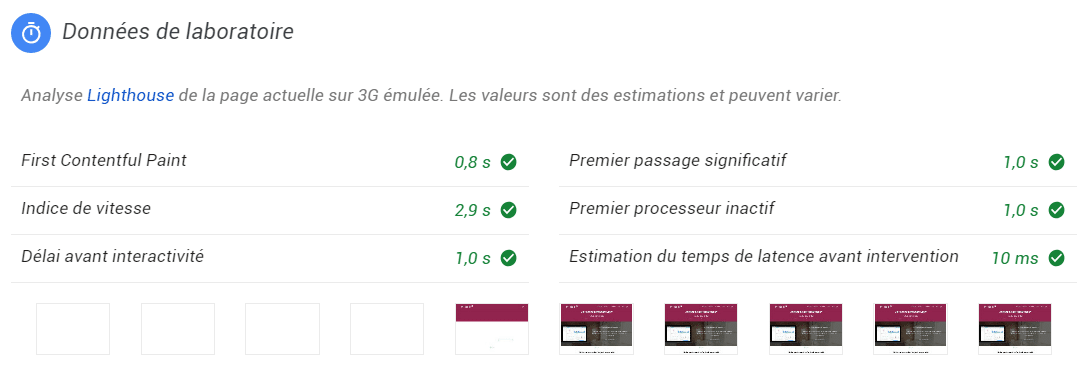
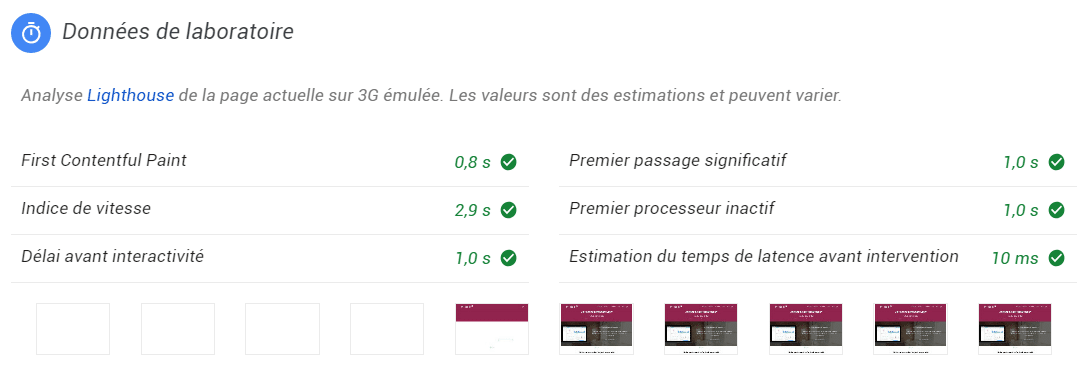
- Données de laboratoire;
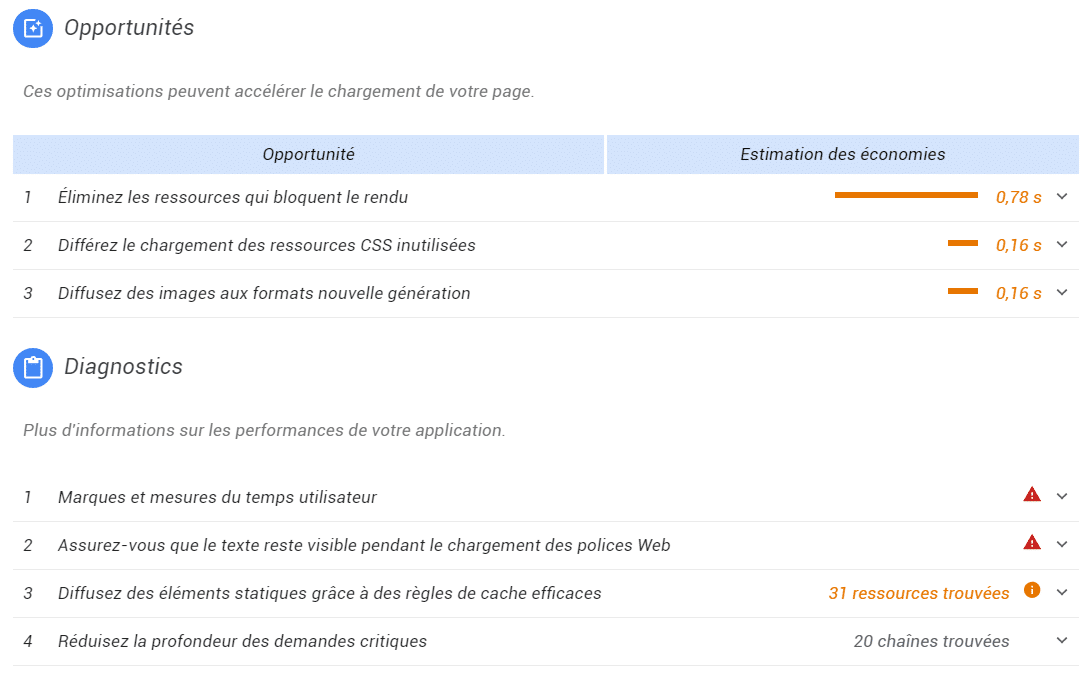
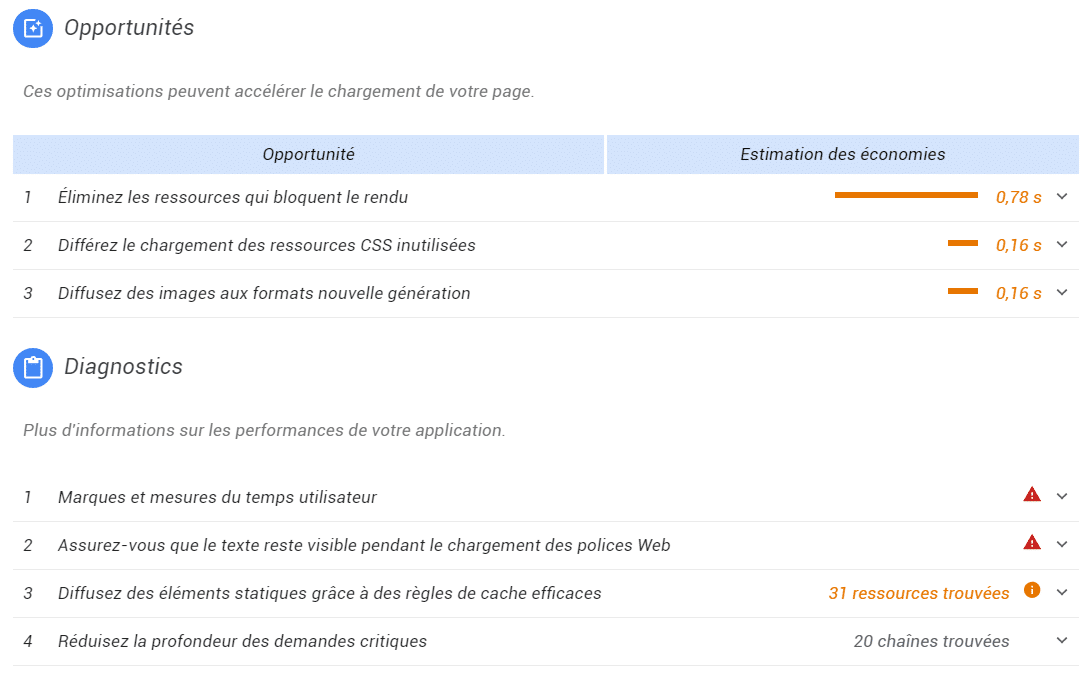
- Opportunités;
- Diagnostics;
- Audits réussis.